Introduction
Welcome to the DynaPictures Image Generation API.
You can use this REST API to generate images dynamically using predefined templates. You need to sign in and create image template(s) first.
Authentication
Provide an API Key in the Authorization header when accessing the API
curl "api_endpoint_here" \
-H "Authorization: Bearer API_KEY"
Make sure to replace
API_KEYwith your API key.
DynaPictures uses API keys to allow access to the API. You can sign in and get your API key on the account page or in the API console for a particular image template.
DynaPictures expects for the API key to be included in all API requests to the server in a header that looks like the following:
Authorization: Bearer API_KEY
Image Generation API
Image Generation
curl -d '{"params":[{"name":"text1","text":"Suspendisse tempus odio","color":"#333","backgroundColor":"#f9f9f9","borderColor":"#ddd","borderWidth":"1px","borderRadius":"5px","opacity":1}]}' \
-H "Authorization: Bearer {API_KEY}" \
-H "Content-Type: application/json" \
-X POST https://api.dynapictures.com/designs/{UID}
Response for the single page templates:
{
"id": "c13bd141c7",
"templateId": "debcaw6f99",
"imageUrl": "https://api.dynapictures.com/images/d12fb6f526/e26ca071c7.png",
"thumbnailUrl": "https://api.dynapictures.com/images/d12fb6f526/e26ca071c7-thumb.png",
"retinaThumbnailUrl": "https://api.dynapictures.com/images/d12fb6f526/e26ca071c7-thumb-2x.png",
"metadata": "",
"width": 1000,
"height": 1500
}
Once an image template is designed in DynaPictures, it can be used to generate custom images via the REST API. This endpoint can also be explored interactively, when clicking the "API Console" button for a particular image template.
HTTP Request
POST https://api.dynapictures.com/designs/{UID}
URL Parameters
| Parameter | Description |
|---|---|
| UID | The ID of an image template to use. |
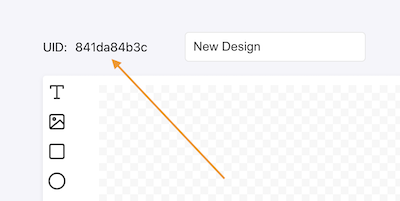
The UID of an image template can be found on the image template page in the top left corner.

Request Body
Request body example
{
"format": "jpeg",
"metadata": "Custom data",
"params": [
{
"name": "canvas",
"backgroundColor": "#fff"
},
{
"name": "title",
"text": "Suspe tempus odio",
"color": "#333",
"backgroundColor": "#f9f9f9",
"borderColor": "#ddd",
"borderWidth": "1px",
"borderRadius": "5px",
"opacity": 1
},
{
"name": "text",
"text": "Morbi nec sit amet",
"color": "#333",
"backgroundColor": "#f9f9f9",
"borderColor": "#ddd",
"borderWidth": "1px",
"borderRadius": "5px",
"opacity": 1
},
{
"name": "image1",
"imageUrl": "https://dynapictures.com/images/banners/cat1.jpeg",
"imagePosition": "align",
"imageAlignH": "full",
"imageAlignV": "top",
"borderColor": "#ddd",
"borderWidth": "2px",
"borderRadius": "5px",
"opacity": 1
}
]
}
It is possible to create a new image by customizing image template and providing specific parameters for the image layers as a JSON document in the request body.
The request body must be a JSON document containing the fields below. All properties are optional.
| Property | Type | Description |
|---|---|---|
| format | String | The image format to be used when generating a new image. Can be one of png, jpeg, webp or avif. |
| metadata | String | Custom data that can be stored in the generated image object. Can be useful to pass data to the next action when using No-Code tools. For example, the text of the message to be published on the social network along with the image. |
| params | Array of Objects | List of custom parameters, specifying new values for the image layers. It's possible to replace text and images, adjust styling, etc. See details below. |
There are different parameters available for customization, depending on the layer type. E.g. new texts can be provided for the text layers, new images for the images. Almost all shapes support custom styles for the background, border and opacity.
Each object in the params array corresponds to the image layer we want to customize.
The param object may have the following fields:
| Parameter | Type | Description |
|---|---|---|
| name | String | The name of the layer to be customized. It can be found in the settings panel when a layer is selected. |
| text | String | The text to be rendered in the text layer. |
| color | String | The color of the text. E.g. #000000, rgb(0,0,0) or rgba(0,0,0,0.5). |
| backgroundColor | String | The background color of the layer. E.g. #fff, rgb(255,255,255) or rgba(0,0,0,0.5). |
| borderColor | String | The border color of the layer. E.g. #000000, rgb(0,0,0) or rgba(0,0,0,0.5). When defining this field, it's a good idea to specify a borderWidth property as well. |
| borderWidth | String | The border width of the layer. E.g. 1px. |
| borderRadius | String | The border radius of the layer. E.g. 5px or 50%. |
| imageUrl | String | The image to be used when rendering an image layer. |
| imagePosition | String | The image position inside its container. Possible values:
|
| imageAlignH | String | Horizontal alignment of an image. Takes effect only if imagePosition parameter is specified and equels to align. Possible values are left, center,right and full. If full is specified, the image will take 100% of the container width. |
| imageAlignV | String | Vertical alignment of an image. Takes effect only if imagePosition parameter is specified and equels to align. Possible values are top, center,bottom and full. If full is specified, the image will take 100% of the container height. |
| imageEffect | String | Applies graphical effects and adjust rendering of an image. CSS filter value can be applied to an image with the help of this parameter . E.g. grayscale(100%) to convert color photo to black and white image, blur image with blur(4px), drop shadow with drop-shadow(16px 16px 20px red), add sepia filter with sepia(100%), etc. |
| opacity | String | Floating-point number representing the transperency of the layer. The 0 makes a layer fully transparent (hidden) and the 1 leaves it as is. |
| chartColor | String | The color of the chart. E.g. #000000, rgb(0,0,0) or rgba(0,0,0,0.5). |
| chartLabelColor | Strings | The color of the chart labels on the X and Y axis. E.g. #000000, rgb(0,0,0) or rgba(0,0,0,0.5). |
| chartDataLabels | Array of Strings | List of labels to be shown on the X axis. E.g. ['2021-01-01', '2021-02-01', '2021-03-01', '2021-04-01']. The values are in the datetime format and also can be provided in the form like 11 Feb 2017 GMT, 9 October 2019 07:37:30 UTC or 2020-04-01 10:35. |
| chartDataValues | Array of Numbers | Data series of the chart. E.g. [8.1, 13.57, 15.75, 17.1]. |
Custom Metadata
Request:
{
"metadata" : "Custom Value like Username",
"params": [
{
"name": "canvas",
"backgroundColor": "#fff"
},
...
]
}
Response:
{
"id": "c13bd141c7",
"templateId": "debcaw6f99",
"imageUrl": "https://api.dynapictures.com/images/d12fb6f526/e26ca071c7.png",
"thumbnailUrl": "https://api.dynapictures.com/images/d12fb6f526/e26ca071c7-thumb.png",
"retinaThumbnailUrl": "https://api.dynapictures.com/images/d12fb6f526/e26ca071c7-thumb-2x.png",
"metadata": "Custom Value like Username",
"width": 1000,
"height": 1500
}
Custom metadata can be saved in the image object. It can be passed in the metadata field in request JSON. The response object will contain this metadata field and the passed value then.
Response
| Parameter | Description |
|---|---|
| templateUid | The UID of an image template. |
| imageUrl | The URL of a generated image in PNG format. |
| thumbnailUrl | Thumbnail URL of the generated image, fitting into 300x300px square. |
| retinaThumbnailUrl | Thumbnail URL for retina displays, fitting into 600x600px square. |
| metadata | Custom metadata provided for an image. |
| width | The width of an image. |
| height | The height of an image. |
Multipage Templates
Request:
{
"format": "jpeg",
"metadata": "some text",
"pages": [
{
"index": 0,
"layers": [
{
"name": "text1",
"text": "API Test 1"
},
{
"name": "image2",
"imageUrl": "https://dynapictures.com/b/rest/public/media/cdf8649522/images/224e6f7f4a.jpg"
}
]
},
{
"index": 1,
"layers": [
{
"name": "image4",
"imageUrl": "https://dynapictures.com/b/rest/public/media/cdf8649522/images/77ad6017aa.jpg"
},
{
"name": "image5",
"imageUrl": "https://dynapictures.com/b/rest/public/media/cdf8649522/images/26ba99f4af.jpg"
},
{
"name": "image6",
"imageUrl": "https://dynapictures.com/b/rest/public/media/cdf8649522/images/38050414a8.jpg"
}
]
}
]
}
Response:
{
"templateId": "b394d5f371",
"templateName": "Multi 1",
"pages": [
{
"id": "t3tewr25qdcz",
"imageUrl": "https://edge4.dynapictures.com/8eb9e4869b/t3tewr25qdcz.jpeg",
"thumbnailUrl": "https://edge4.dynapictures.com/8eb9e4869b/t3tewr25qdcz-thumb-2x.jpeg",
"metadata": "some text",
"width": 1200,
"height": 1200,
"pageIndex": 0
},
{
"id": "xl7g9mxg6lk6",
"imageUrl": "https://edge4.dynapictures.com/8eb9e4869b/xl7g9mxg6lk6.jpeg",
"thumbnailUrl": "https://edge4.dynapictures.com/8eb9e4869b/xl7g9mxg6lk6-thumb-2x.jpeg",
"metadata": "some text",
"width": 1200,
"height": 1200,
"pageIndex": 1
}
]
}
When using multipage templates, it's possible to generate multiple images with a single API request. A list of generated images (pages) will be returned in the response. It's also possible to add all generated images to a single PDF file. Please see the next section for more details on PDF generation.
For each generated page one image credit will be used.
Multipage templates have different request and request formats. Please see below.
HTTP Request
POST https://api.dynapictures.com/designs/{UID}
URL Parameters
| Parameter | Description |
|---|---|
| UID | The ID of an image template to use. |
The UID of an image template can be found on the image template page in the top left corner.
Request Body
The request body must be a JSON document containing the fields below. All properties are optional.
| Property | Type | Description |
|---|---|---|
| format | String | The image format to be used when generating a new image. Can be one of png, jpeg, webp or avif. |
| metadata | String | Custom data that can be stored in the generated image object. Can be useful to pass data to the next action when using No-Code tools. For example, the text of the message to be published on the social network along with the image. |
| pages | Array of Pages | List of pages and their custom layers. See example for the page definition below. |
Fields of the page:
| Property | Type | Description |
|---|---|---|
| index | Number | The index of the page, so that the system can link this page in the request to the page in the template |
| layers | Array of Parameters | List of custom parameters, specifying new values for the page layers. It's possible to replace text and images, adjust styling, etc. See details below. |
There are different parameters available for customization, depending on the layer type. E.g. new texts can be provided for the text layers, new images for the images. Almost all shapes support custom styles for the background, border and opacity.
Each object in the layers array corresponds to the page layer we want to customize.
The param object may have the following fields:
| Parameter | Type | Description |
|---|---|---|
| name | String | The name of the layer to be customized. It can be found in the settings panel when a layer is selected. |
| text | String | The text to be rendered in the text layer. |
| color | String | The color of the text. E.g. #000000, rgb(0,0,0) or rgba(0,0,0,0.5). |
| backgroundColor | String | The background color of the layer. E.g. #fff, rgb(255,255,255) or rgba(0,0,0,0.5). |
| borderColor | String | The border color of the layer. E.g. #000000, rgb(0,0,0) or rgba(0,0,0,0.5). When defining this field, it's a good idea to specify a borderWidth property as well. |
| borderWidth | String | The border width of the layer. E.g. 1px. |
| borderRadius | String | The border radius of the layer. E.g. 5px or 50%. |
| imageUrl | String | The image to be used when rendering an image layer. |
| imagePosition | String | The image position inside its container. Possible values:
|
| imageAlignH | String | Horizontal alignment of an image. Takes effect only if imagePosition parameter is specified and equels to align. Possible values are left, center,right and full. If full is specified, the image will take 100% of the container width. |
| imageAlignV | String | Vertical alignment of an image. Takes effect only if imagePosition parameter is specified and equels to align. Possible values are top, center,bottom and full. If full is specified, the image will take 100% of the container height. |
| imageEffect | String | Applies graphical effects and adjust rendering of an image. CSS filter value can be applied to an image with the help of this parameter . E.g. grayscale(100%) to convert color photo to black and white image, blur image with blur(4px), drop shadow with drop-shadow(16px 16px 20px red), add sepia filter with sepia(100%), etc. |
| opacity | String | Floating-point number representing the transperency of the layer. The 0 makes a layer fully transparent (hidden) and the 1 leaves it as is. |
PDF Generation
Request:
{
"format": "pdf",
"metadata": "some text",
"pages": [
{
"index": 0,
"layers": [
{
"name": "text1",
"text": "API Test 1"
},
{
"name": "image2",
"imageUrl": "https://dynapictures.com/b/rest/public/media/cdf8649522/images/224e6f7f4a.jpg"
}
]
},
{
"index": 1,
"layers": [
{
"name": "image4",
"imageUrl": "https://dynapictures.com/b/rest/public/media/cdf8649522/images/77ad6017aa.jpg"
},
{
"name": "image5",
"imageUrl": "https://dynapictures.com/b/rest/public/media/cdf8649522/images/26ba99f4af.jpg"
},
{
"name": "image6",
"imageUrl": "https://dynapictures.com/b/rest/public/media/cdf8649522/images/38050414a8.jpg"
}
]
}
]
}
Response:
{
"id": "2e3zyoys980m",
"templateId": "b394d5f371",
"templateName": "Multi 1",
"imageUrl": "https://edge4.dynapictures.com/8eb9e4869b/2e3zyoys980m.pdf",
"pdfUrl": "https://edge4.dynapictures.com/8eb9e4869b/2e3zyoys980m.pdf",
"thumbnailUrl": "https://edge4.dynapictures.com/8eb9e4869b/2e3zyoys980m-thumb-2x.jpeg",
"metadata": "some text",
"width": 1200,
"height": 1200
}
When a PDF format is passed in the request body for multipage templates, a single PDF file is generated, incorporating all pages from the design template.
For each PDF page, one image credit is consumed.
The imageUrl in the response points to a generated PDF file.
HTTP Request
The request and body are the same as for multipage templates described above; however, in this case, the format is set to "pdf".
POST https://api.dynapictures.com/designs/{UID}
URL Parameters
| Parameter | Description |
|---|---|
| UID | The ID of an image template to use. |
The UID of an image template can be found on the image template page in the top left corner.
Request Body
The request body must be a JSON document containing the fields below. All properties are optional.
| Property | Type | Description |
|---|---|---|
| format | String | The format must be set to pdf. |
| metadata | String | Custom data that can be stored in the generated image object. Can be useful to pass data to the next action when using No-Code tools. For example, the text of the message to be published on the social network along with the image. |
| pages | Array of Pages | List of pages and their custom layers. For more details on the page object structure, please see Multipage Templates section above. |
Delete Generated Image
Any previously generated image can be deleted via an API endpoint below.
HTTP Request:
DELETE https://api.dynapictures.com/images/ff01d10f8d/9be4738250.png
HTTP Response: 200 OK
No body returned with response
HTTP Request
Send a delete request to remove previously generated image.
DELETE https://api.dynapictures.com/images/{IMAGE_PATH}
Parameters
| Parameter | Description |
|---|---|
| IMAGE_PATH | The subpath of the image on the server that was provided in the response during image generation. E.g. if the full image URL was https://edge.dynapictures.com/ff01d10f8d/9be4738250.png then IMAGE_PATH is ff01d10f8d/9be4738250.png and the full deletion request will look like DELETE https://api.dynapictures.com/images/ff01d10f8d/9be4738250.png |
HTTP Response
Upon successful request completion, the response contains no body. Only the 200/OK code is returned along with the standard headers.
Batch API
Multipage PDF
Request: POST https://api.dynapictures.com/batch
{
"templateId":"1ffa537450",
"format":"pdf",
"metadata":"",
"pages":[
{
"layers":[
{
"name":"image1",
"imageUrl":"https://dynapictures.com/b/rest/public/media/cdf8649522/images/224e6f7f4a.jpg"
},
{
"name":"text2",
"text":"Page #1"
}
]
},
{
"templateId":"c2ef3d31b8",
"layers":[
{
"name":"image4",
"imageUrl":"https://dynapictures.com/b/rest/public/media/cdf8649522/images/77ad6017aa.jpg"
},
{
"name":"text1",
"text":"Page #2 from different template"
}
]
}
]
}
Response: PDF content
The following endpoint can be used to generate PDFs with the arbitrary number of pages. All pages can be generated using the same design template, or different templates can be specified for the individual pages.
For each PDF page, one image credit is consumed.
The PDF file content is streamed directly in the response.
The pages of the final PDF are rendered sequentially one by one. Reach out to our support if you generate many pages and hit timeout limits.
HTTP Request
The request URL doesn't contain the template ID, like other endpoints, as different templates can be used for different pages.
POST https://api.dynapictures.com/batch
Request Body
The request body must be a JSON document containing the fields below. All properties are optional except of the pages property.
| Property | Type | Description |
|---|---|---|
| templateId | String | The ID of the design template to be used to render PDF pages. May be skipped, only if all of the page objects have their own template IDs assigned. |
| format | String | Optional. The format is set to the pdf by defult. Other formats are not supported at the moment. Reach out to us if you need other formats. |
| metadata | String | Optional. Rarely used for PDFs. Custom data that can be stored in the generated image object for the individual page of the PDF. Can be useful to pass data to the next action when using No-Code tools. |
| pages | Array of Pages | List of pages and their custom layers. For more details on the page object structure, please see the table below. |
Each object in the pages array corresponds to the page of the PDF to be genrated.
The Page object may have the following fields:
| Property | Type | Description |
|---|---|---|
| templateId | String | The ID of the template to be used to render this page. Optional property. If not specified, then the "templateId" prameter specified at the top level will be used. |
| metadata | String | Optional. Custom metadata that can be individually specified for this particular page. Rarely used. |
| layers | Array of Pages | List of pages and their custom layers. For more details on the page object structure, please see the table below. |
Each object in the layers array corresponds to the template layer we want to customize.
The layer object may have the following fields:
| Parameter | Type | Description |
|---|---|---|
| name | String | The name of the layer to be customized. It can be found in the settings panel when a layer is selected. |
| text | String | The text to be rendered in the text layer. |
| color | String | The color of the text. E.g. #000000, rgb(0,0,0) or rgba(0,0,0,0.5). |
| backgroundColor | String | The background color of the layer. E.g. #fff, rgb(255,255,255) or rgba(0,0,0,0.5). |
| borderColor | String | The border color of the layer. E.g. #000000, rgb(0,0,0) or rgba(0,0,0,0.5). When defining this field, it's a good idea to specify a borderWidth property as well. |
| borderWidth | String | The border width of the layer. E.g. 1px. |
| borderRadius | String | The border radius of the layer. E.g. 5px or 50%. |
| imageUrl | String | The image to be used when rendering an image layer. |
| imagePosition | String | The image position inside its container. Possible values:
|
| imageAlignH | String | Horizontal alignment of an image. Takes effect only if imagePosition parameter is specified and equels to align. Possible values are left, center,right and full. If full is specified, the image will take 100% of the container width. |
| imageAlignV | String | Vertical alignment of an image. Takes effect only if imagePosition parameter is specified and equels to align. Possible values are top, center,bottom and full. If full is specified, the image will take 100% of the container height. |
| imageEffect | String | Applies graphical effects and adjust rendering of an image. CSS filter value can be applied to an image with the help of this parameter . E.g. grayscale(100%) to convert color photo to black and white image, blur image with blur(4px), drop shadow with drop-shadow(16px 16px 20px red), add sepia filter with sepia(100%), etc. |
| opacity | String | Floating-point number representing the transperency of the layer. The 0 makes a layer fully transparent (hidden) and the 1 leaves it as is. |
Widget Integration
You can integrate image generation functionality as a widget into your website or app, allowing users to generate images on demand. This integration supports use cases such as user-generated marketing, sales enablement, and more.
Widget with the form
Get code in the editor via "Generate" -> "Integrate Widget"
<div
class="dynapictures-form-widget"
form-id="FORM_ID_PROVIDED_IN_EDITOR"
formats="jpeg,png,webp,avif"
show-metadata="true"
label-live-preview="Preview"
label-create-image="Generate"
lang="de"
data-params='[
{
"name": "Image layer name",
"imageUrl": "https://dynapictures.com/images/banners/cat1.jpeg"
},
{
"name": "layer_name",
"text": "www.datacorp.com",
"hidden": true
},
{
"name": "metadata",
"text": "Custom data used in webhooks, Zapier, etc"
}
]'
data-css-class="custom_widget"
data-css-url="https://temp.staticsave.com/6566e5321ca28.css"
style="width: 100%; height: 700px; margin: auto; padding: 3rem"
></div>
<script id="dynapictures-form-loader" src="https://dynapictures.com/app/widgets/form-widget-v1.js"></script>
Embedding a form widget provides a quick start, eliminating the need to build a form from scratch. The design layers available for customization are displayed on the left, while a live design preview is shown on the right. This setup allows users to input their data, review the results immediately, and generate a final asset that can be shared on social media or other platforms. For more details on the functionality and a quick demo, please refer to the feature page here.
If you have a more complex use case involving a form and its fields, consider building the form yourself and using our image generation API in the background. Alternatively, you can use a form builder like Typeform and connect it to DynaPictures via a Zapier integration.
Custom Widget Attributes
You can customize the widget's look, feel, and behavior to a certain extent using the custom attributes of the <div> container element. Please refer to the table below for detailed documentation on each attribute.
| Attribute | Type | Description |
|---|---|---|
| form-id | String | The ID of the form associated with a specific design. The design ID is intentionally not included here to prevent it from being exposed in the source code of your website or app. To obtain the form ID, open your design template and navigate to "Generate" -> "Integrate widget" in the editor. The form ID will be displayed in the generated code snippet. |
| formats | String | A comma-separated list of formats that users can choose from before generating an image. Possible values are jpeg, png, webp, and avif. If only one format is specified, e.g., formats="jpeg", the format selector will not be displayed, making the form more compact. |
| show-metadata | Boolean | Set to "true" or "false" to show or hide the metadata field for users. |
| label-... | String | You can customize the widget's labels by replacing them with your own. For example, specifying label-live-preview="Preview" would replace the "Live preview" label above the design preview with "Preview," and label-create-image="Generate" would change the label of the main button to "Generate." Navigate to "Generate" -> "Integrate widget" in the design editor to view the full list of labels available for customization and use the widget builder to generate the widget code. |
| lang | String | The language used for widget labels. Currently, en (English) and de (German) are supported. Please contact us if you need the widget to be available in other languages. |
| data-css-class | String | To adjust the design of the widget, you can use the data-css-class attribute to specify a custom CSS class name for the top-level element in the widget's DOM hierarchy. You can then use this class name in the CSS selectors to easily override standard styles in your custom CSS file, which can be linked using the data-css-url attribute. |
| data-css-url | String | The URL pointing to the CSS stylesheet file with the custom styles. Please refer to the "Custom Styles" section below for an example. |
| data-params | JSON String | You can provide default values for the design elements, allowing users to use the defaults immediately or customize them as needed. You can also set default values and lock them, making them invisible in the form while still being used to generate the final image. Refer to the examples in the table below for passing custom metadata, text, and images. |
Custom Data Attributes
Pass valid JSON in the "data-params" attribute
[
{
"name": "Image layer name",
"imageUrl": "https://dynapictures.com/images/banners/cat1.jpeg"
},
{
"name": "text layer name",
"text": "www.datacorp.com",
"hidden": true
},
{
"name": "metadata",
"text": "Custom data used in webhooks, Zapier, etc"
}
]
Pass the list of the objects containing the following fields:
| Field | Type | Description |
|---|---|---|
| name | String | The name of the layer in the design, or "metadata" if you want to set a default value for the metadata field. |
| text | String | The text value for the layer to be used in the form. This applies only to text layers. |
| imageUrl | String | The URL of the image to be used in the form. This applies only to image layers. |
| hidden | Boolean | Set to true or false to determine if the user is allowed to modify the value. If set to true, the field will be hidden in the form. The default value is false. |
Custom Styles
Custom CSS file
@import url('https://fonts.googleapis.com/css2?family=Dela+Gothic+One&display=swap');
.custom_widget .action .app-btn-primary {
background-color: black;
font-family: 'Dela Gothic One', serif;
font-weight: 400;
};
Please refer to the example on the right, which includes a custom CSS file provided to the widget via the data-css-url attribute. The example demonstrates setting the button background to black and applying a custom font.
Widget with preview
Get FORM_ID in the code snippet provided in the editor via "Generate" -> "Integrate Widget"
<div
class="dynapictures-preview-widget"
data-form-id="FORM_ID_PROVIDED_IN_EDITOR"
style="width: 652px; height: 502px; margin: auto; padding: 1rem;border: 3px dashed #ff7170; border-radius: 2rem;"
></div>
<script id="dynapictures-preview-loader"
src="https://dynapictures.com/app/widgets/preview-widget-v1.1.0.js"
></script>
It is possible to embed the design preview only. It's useful in cases when you build the form yourself but still want to offer user a way to preview the changes before generating an image.
When the script loads, it will attempt to locate <div> elements with the CSS class
"dynapictures-preview-widget" and render the preview with default layer values.
However, if you integrate the widget into a dynamic application based on Angular or
React, the <div> element acting as a container may not be ready in the DOM yet.
That's why you can also manually invoke the initial load function once you are
certain that the container <div> element is ready:
if (elem) window.gDynaPreviewWidget.load();
Once the widget is initialized and the initial preview is rendered, you can begin passing custom input parameters and replacing the default values that were provided for the layers during the template design process. Please refer to a code example on the right.
Update preview widget with new data
window.gDynaPreviewWidget.updateLayers("8b851a3df0", [
{
name: "text1",
text: "Hello World!"
},
{
name: "image2",
imageUrl: "https://dynapictures.com/images/welcome/image_generation_for_ecomm_2x.jpg",
},
]);
The window.gDynaPreviewWidget.updateLayers function takes the Form ID as its first parameter and a list of layer customizations as its second parameter. The format of these customizations is the same as the params property in the image generation API described above.
Webhooks
Webhooks enable subscriptions and event-driven processing of the information. It's possible to subscribe to an event like creation of a new template or generation of a new image, so that DynaPictures can send request with data to a specified URL when such event occurs.
Subscribe Webhook
HTTP Request
Sample Request
{
"targetUrl": "https://mycompany.com/webhooks/my-endpoint",
"eventType": "NEW_IMAGE",
"templateId": "000d61e4f7"
}
Sample Response
{
"uid": "610cf03c73",
"eventType": "NEW_IMAGE",
"targetUrl": "https://myhooks.com",
"designUid": "000d61e4f7",
"dateCreated": "2021-05-25T20:17:36.850Z"
}
POST https://api.dynapictures.com/hooks
Request Body
All fields are required
| Field | Description |
|---|---|
| targetUrl | The URL of the REST endpoint that will receieve notifications. |
| eventType | Type of the event to subscribe for. Allowed value is NEW_IMAGE. |
| templateId | The UID of the image template, so that this webhook will receieve notifications for new images for this particular template only. |
HTTP Response
Response contains the parameters that were passed in the request, as well as ID and date fields.
Webhook Notification
Webhook Notification Request
{
"id": "c13bd141c7",
"templateId": "debcaw6f99",
"imageUrl": "https://api.dynapictures.com/images/d12fb6f526/e26ca071c7.png",
"thumbnailUrl": "https://api.dynapictures.com/images/d12fb6f526/e26ca071c7-thumb.png",
"retinaThumbnailUrl": "https://api.dynapictures.com/images/d12fb6f526/e26ca071c7-thumb-2x.png",
"metadata": "Custom Value like Username",
"width": 1000,
"height": 1500
}
Upon an event a webhook was subscribed for, DynaPictures sends a POST request to a webhook URL and includes the generated image information in the same format as the response of the image generation endpoint.
POST {targetUrl}
Unsubscribe Webhook
When webhook is not needed anymore, it can be unregistered.
HTTP Request
Sample Request
{
"targetUrl": "https://mycompany.com/webhooks/my-endpoint",
"eventType": "NEW_IMAGE",
"templateId": "000d61e4f7"
}
Sample Response
{
"error": false,
"message": ""
}
DELETE https://api.dynapictures.com/hooks
Request Body
Send the same parameters that were used to create a webhook in a DELETE request and it will be unregistered. All fields are required
| Field | Description |
|---|---|
| targetUrl | The URL of the REST endpoint that receiving notifications. |
| eventType | Type of the event to subscribe for, the value that was passed when subscribing this webhook. |
| templateId | The UID of the image template, the value that was passed when subscribing this webhook. |
Template API
List Templates
HTTP Response:
[
{
"id": "000d61e4f7",
"name": "Twitter Template",
"thumbnail": "https://dynapictures.com/rest/public/designs/000d61e4f7/thumb.png",
"dateCreated": "2021-05-09T11:54:04.000Z",
"dateUpdated": "2021-05-09T11:54:26.000Z",
"layers": [
{
"type": "canvas",
"name": "canvas",
"width": "650",
"height": "500",
"text": null
},
{
"type": "image",
"name": "image1",
"width": "304.40606689453125",
"height": "246.054931640625",
"text": null
}
]
},
{
"id": "b528e7be1d",
"name": "Instagram Template",
"thumbnail": "https://dynapictures.com/rest/public/designs/b528e7be1d/thumb.png",
"dateCreated": "2021-05-06T20:20:20.000Z",
"dateUpdated": "2021-05-13T17:24:06.000Z",
"layers": [
{
"type": "canvas",
"name": "canvas",
"width": "650",
"height": "500",
"text": null
}
]
}
]
HTTP Request
Get all templates that are ready (the "Sync to Zapier" checkbox is enabled).
GET https://api.dynapictures.com/templates
HTTP Response
The response contains a list of template objects with the following fields:
| Parameter | Description |
|---|---|
| id | The ID of an image template. |
| name | The name of the template. |
| thumbnail | Thumbnail URL of the template, fitting into 300x300px square. |
| dateCreated | Creation date of the template. |
| dateUpdated | Last modification date of the template. |
| layers | The list of template layers containing type, name and width, height fields. |
Get Template
GET https://api.dynapictures.com/templates/{UID}
URL Parameters
| Parameter | Description |
|---|---|
| UID | The ID of an image template to use. |
HTTP Response:
{
"id": "000d61e4f7",
"name": "Twitter Template",
"thumbnail": "https://dynapictures.com/rest/public/designs/000d61e4f7/thumb.png",
"dateCreated": "2021-05-09T11:54:04.000Z",
"dateUpdated": "2021-05-09T11:54:26.000Z",
"layers": [
{
"type": "canvas",
"name": "canvas",
"width": "650",
"height": "500",
"text": null
},
{
"type": "image",
"name": "image1",
"width": "304.40606689453125",
"height": "246.054931640625",
"text": null
}
]
}
Get details of a single template.
HTTP Response
The response contains template object with the following fields:
| Parameter | Description |
|---|---|
| id | The ID of an image template. |
| name | The name of the template. |
| thumbnail | Thumbnail URL of the template, fitting into 300x300px square. |
| dateCreated | Creation date of the template. |
| dateUpdated | Last modification date of the template. |
| layers | The list of template layers containing type, name and width, height fields. |
Workspace API
Workspaces help you keep images organized in separate areas. One of the most common uses of workspaces is to implement multitenancy, when you create a separate workspace for each client. It's also possible to use workspaces to isolate projects or teams.
Anyone can query the list of workspaces available to her. But only account admins can create or modify workspaces.
This API can be useful when connected to your CRM to provision new workspaces via API when onboarding new clients.
Workspace List
Request:
curl -H "Authorization: Bearer {API_KEY}" \
https://api.dynapictures.com/workspaces
Response:
[
{
"id": "74b5b2c96a",
"name": "Workspace for Client",
"dateCreated": "2021-06-15T12:30:14.000Z",
"dateUpdated": "2021-06-15T12:30:14.000Z"
},
{
"id": "7bb87e37ef",
"name": "Workspace for Project",
"dateCreated": "2022-05-31T15:53:32.000Z",
"dateUpdated": "2022-05-31T15:53:32.000Z"
}
]
HTTP Request
Get all workspaces the current user is member of.
GET https://api.dynapictures.com/workspaces
HTTP Response
The response contains a list of workspace objects with the following fields:
| Parameter | Description |
|---|---|
| id | The ID of a workspace. |
| name | The name of a workspace. |
| dateCreated | Creation date of a workspace. |
| dateUpdated | Last modification date of a workspace. |
Create Workspace
Request:
curl -H "Authorization: Bearer {API_KEY}" \
-H "Content-Type: application/json" \
-d '{"name": "Banners for client 22" }' \
-X POST https://api.dynapictures.com/workspaces
Request body:
{
"name": "Banners for client"
}
Response:
{
"id": "74b5b2c96a",
"name": "Banners for client 22",
"dateCreated": "2021-06-15T12:30:14.000Z",
"dateUpdated": "2021-06-15T12:30:14.000Z"
}
HTTP Request
Create a new workspace.
POST https://api.dynapictures.com/workspaces
Request Body
The request body must be a JSON document containing the fields below.
| Property | Type | Description |
|---|---|---|
| name | String | Name of a new workspace. Required field. |
Update Workspace
Name of a workspace can be updated using the endpoint below.
Request:
curl -H "Authorization: Bearer {API_KEY}" \
-H "Content-Type: application/json" \
-d '{"name": "Banners for client 1234" }' \
-X PUT https://api.dynapictures.com/workspaces/{ID}
Request body:
{
"name": "Banners for client 1234"
}
Response:
{
"id": "74b5b2c96a",
"name": "Banners for client 1234",
"dateCreated": "2021-06-15T12:30:14.000Z",
"dateUpdated": "2021-06-15T12:30:14.000Z"
}
HTTP Request
Create a new workspace.
PUT https://api.dynapictures.com/workspaces/{ID}
URL Parameters
| Parameter | Description |
|---|---|
| ID | The ID of a workspace to be updated. |
Request Body
The request body must be a JSON document containing the fields below.
| Property | Type | Description |
|---|---|---|
| name | String | New name of a workspace. Required field. |
Delete Workspace
Workspace can be deleted using the endpoint below. All image templates, media library files, as well as generated images will be permanently deleted and cannot be recovered.
Request:
curl -H "Authorization: Bearer {API_KEY}" \
-X DELETE https://api.dynapictures.com/workspaces/{ID}
Response:
{
"id": "74b5b2c96a",
"name": "Banners for client 1234",
"dateCreated": "2021-06-15T12:30:14.000Z",
"dateUpdated": "2021-06-15T12:30:14.000Z"
}
HTTP Request
Delete workspace by ID. Workspace admin permissions are required to perform this request.
DELETE https://api.dynapictures.com/workspaces/{ID}
URL Parameters
| Parameter | Description |
|---|---|
| ID | The ID of a workspace to be deleted. |
Response Body
Response contains the information about deleted workspace.
Media Library API
Media Library API allows connecting Media Library of DynaPictures to external systems for digital asset management. Another option is to use this API to upload images to DynaPictures before embedding these images and auto-generating final images over API. This option improves image generation performance, as DynaPictures doesn't have to download the images over internet first and can start image generation immediately.
Asset is a fundamental concept in media library. Both images and folders are modelled as assets for more flexibility.
Asset List
Get all media library assets for the workspace.
Request:
curl -H "Authorization: Bearer {API_KEY}" \
https://api.dynapictures.com/media/{workspaceId}/assets
Response:
{
"page": 1,
"totalPages": 5,
"results": [
{
"id": "d3b98332a5",
"folder": false,
"mimeType": "image/jpeg",
"filename": "Wild Sommer.jpg",
"size": 3771877,
"url": "https://blobs.dynapictures.com/media/8eb9e4869b/d3b98332a5.jpg",
"thumbnailUrl": "https://blobs.dynapictures.com/media/8eb9e4869b/d3b98332a5_t.jpg",
"dateCreated": "2022-05-13T09:29:04.000Z",
"dateUpdated": "2022-05-13T09:29:04.000Z"
},
{
"id": "08b1ce5a27",
"folder": false,
"mimeType": "image/jpeg",
"filename": "Unsplash.jpg",
"size": 4882347,
"url": "https://blobs.dynapictures.com/media/8eb9e4869b/08b1ce5a27.jpg",
"thumbnailUrl": "https://blobs.dynapictures.com/media/8eb9e4869b/08b1ce5a27_t.jpg",
"dateCreated": "2022-02-11T15:01:50.000Z",
"dateUpdated": "2022-02-11T15:01:50.000Z"
}
]
}
HTTP Request
GET https://api.dynapictures.com/media/{workspaceId}/assets
URL Parameters
| Parameter | Description |
|---|---|
| workspaceId | The ID of a workspace with assets. |
| p | This is a query parameter that contains the page number to be fetched. It's not zero-based and starts at 1. This parameter is optional. |
HTTP Response
Response contains a list of asset objects with the following fields:
| Property | Description |
|---|---|
| page | Current page number. It's not zero-based and starts at 1. |
| totalPages | Total number of pages. Default page size is 30, not customizable yet. Please let us know if you need to customize. |
| results | The list of asset objects. The asset fields are described below |
Assets consist of the following properties:
| Parameter | Description |
|---|---|
| id | The ID of an asset. |
| folder | Boolean specifying whether this asset is an image or a folder. |
| mimeType | MIME type of an image. |
| filename | Filename of an image. |
| size | Image size in bytes. |
| url | Link to an image |
| thumbnailUrl | Link to an image thumbnail. |
| dateCreated | Creation date of an asset. |
| dateUpdated | Last modification date of an asset. |
Upload an Image
Upload an image and create an asset object from it. Retrieve an image URL from the response and use it later.
Request:
curl --form -H "Authorization: Bearer {API_KEY}" \
-F file=@my_image.jpeg \
-X POST https://api.dynapictures.com/media/{workspaceId}/assets
HTTP Request
POST https://api.dynapictures.com/media/{workspaceId}/assets
URL Parameters
| Parameter | Description |
|---|---|
| workspaceId | The ID of a workspace to upload an image to. |
Request body
Multipart body with 'multipart/form-data' content type and the following parameters:
| Parameter | Description |
|---|---|
| file | The file content to be uploaded. |
HTTP Response
Response:
{
"id": "5a12844966",
"folder": false,
"mimeType": "image/jpeg",
"filename": "my_image.jpeg",
"size": 32137,
"url": "https://blobs.dynapictures.com/media/8eb9e4869b/d3b98332a5.jpg",
"thumbnailUrl": "https://blobs.dynapictures.com/media/8eb9e4869b/d3b98332a5_t.jpg",
"dateCreated": "2022-05-31T19:57:08.458Z",
"dateUpdated": "2022-05-31T19:57:08.458Z"
}
Response contains an asset object with the following fields:
| Parameter | Description |
|---|---|
| id | The ID of an asset. |
| folder | Boolean specifying this asset an image or a folder. |
| mimeType | MIME type of an image. |
| filename | Filename of uploaded image. |
| size | Image size in bytes. |
| url | Link to uploaded image |
| thumbnailUrl | Link to image thumbnail. |
| dateCreated | Creation date of an asset. |
| dateUpdated | Last modification date of an asset. |
Load Asset
Load individual asset object by ID.
Request:
curl -H "Authorization: Bearer {API_KEY}" \
https://api.dynapictures.com/media/{workspaceId}/assets/{ID}
HTTP Request
GET https://api.dynapictures.com/media/{workspaceId}/assets/{ID}
URL Parameters
| Parameter | Description |
|---|---|
| workspaceId | The ID of an asset's workspace. |
| ID | The ID of an asset. |
Response Body
Response:
{
"id": "5a12844966",
"folder": false,
"mimeType": "image/jpeg",
"filename": "my_image.jpeg",
"size": 32137,
"url": "https://blobs.dynapictures.com/media/8eb9e4869b/d3b98332a5.jpg",
"thumbnailUrl": "https://blobs.dynapictures.com/media/8eb9e4869b/d3b98332a5_t.jpg",
"dateCreated": "2022-05-31T19:57:08.458Z",
"dateUpdated": "2022-05-31T19:57:08.458Z"
}
Response contains an asset object with the following fields:
| Parameter | Description |
|---|---|
| id | The ID of an asset. |
| folder | Boolean specifying this asset an image or a folder. |
| mimeType | MIME type of an image. |
| filename | Filename of uploaded image. |
| size | Image size in bytes. |
| url | Link to uploaded image |
| thumbnailUrl | Link to image thumbnail. |
| dateCreated | Creation date of an asset. |
| dateUpdated | Last modification date of an asset. |
Update Asset
Update individual asset object by uploading a new image for it.
Request:
curl --form -H "Authorization: Bearer {API_KEY}" \
-F upload=@my_image.jpeg \
-X PUT https://api.dynapictures.com/media/{workspaceId}/assets/{ID}
HTTP Request
PUT https://api.dynapictures.com/media/{workspaceId}/assets/{ID}
URL Parameters
| Parameter | Description |
|---|---|
| workspaceId | The ID of an asset's workspace. |
| ID | The ID of an asset. |
Request body
Multipart body with 'multipart/form-data' content type and the following parameters:
| Parameter | Description |
|---|---|
| file | The file content to be uploaded. |
Response Body
Response:
{
"id": "5a12844966",
"folder": false,
"mimeType": "image/jpeg",
"filename": "my_image.jpeg",
"size": 32137,
"url": "https://blobs.dynapictures.com/media/8eb9e4869b/d3b98332a5.jpg",
"thumbnailUrl": "https://blobs.dynapictures.com/media/8eb9e4869b/d3b98332a5_t.jpg",
"dateCreated": "2022-05-31T19:57:08.458Z",
"dateUpdated": "2022-05-31T19:57:08.458Z"
}
Response contains an updated asset object with the following fields:
| Parameter | Description |
|---|---|
| id | The ID of an asset. |
| folder | Boolean specifying this asset an image or a folder. |
| mimeType | MIME type of an image. |
| filename | Filename of uploaded image. |
| size | Image size in bytes. |
| url | Link to uploaded image |
| thumbnailUrl | Link to image thumbnail. |
| dateCreated | Creation date of an asset. |
| dateUpdated | Last modification date of an asset. |
Delete Asset
Delete individual asset object by ID.
Request:
curl -H "Authorization: Bearer {API_KEY}" \
-X DELETE https://api.dynapictures.com/media/{workspaceId}/assets/{ID}
HTTP Request
DELETE https://api.dynapictures.com/media/{workspaceId}/assets/{ID}
URL Parameters
| Parameter | Description |
|---|---|
| workspaceId | The ID of an asset's workspace. |
| ID | The ID of an asset to be deleted. |
Response Body
Response:
{
"id": "5a12844966",
"folder": false,
"mimeType": "image/jpeg",
"filename": "my_image.jpeg",
"size": 32137,
"url": "https://blobs.dynapictures.com/media/8eb9e4869b/d3b98332a5.jpg",
"thumbnailUrl": "https://blobs.dynapictures.com/media/8eb9e4869b/d3b98332a5_t.jpg",
"dateCreated": "2022-05-31T19:57:08.458Z",
"dateUpdated": "2022-05-31T19:57:08.458Z"
}
Response contains a deleted asset object with the following fields:
| Parameter | Description |
|---|---|
| id | The ID of an asset. |
| folder | Boolean specifying this asset an image or a folder. |
| mimeType | MIME type of an image. |
| filename | Filename of uploaded image. |
| size | Image size in bytes. |
| url | Link to uploaded image |
| thumbnailUrl | Link to image thumbnail. |
| dateCreated | Creation date of an asset. |
| dateUpdated | Last modification date of an asset. |
Errors
The Kittn API uses the following error codes:
| Error Code | Meaning |
|---|---|
| 400 | Bad Request -- Your request is invalid. |
| 401 | Unauthorized -- Your API key is wrong. |
| 403 | Forbidden -- The kitten requested is hidden for administrators only. |
| 404 | Not Found -- The specified kitten could not be found. |
| 405 | Method Not Allowed -- You tried to access a kitten with an invalid method. |
| 406 | Not Acceptable -- You requested a format that isn't json. |
| 410 | Gone -- The kitten requested has been removed from our servers. |
| 418 | I'm a teapot. |
| 429 | Too Many Requests -- You're requesting too many kittens! Slow down! |
| 500 | Internal Server Error -- We had a problem with our server. Try again later. |
| 503 | Service Unavailable -- We're temporarily offline for maintenance. Please try again later. |
